当サイトはアフィリエイト広告を利用してます
ブラウザにデータを保存する

プログラムの実行結果を、保存しておきたいな。

localStorage機能を使ってブラウザに保存すると便利ね。
ブラウザにデータを保存する
ブラウザには、ローカルストレージ(ブラウザにデータを保存するlocalStorage機能)と呼ばれる、データを保存する領域があります。JavaScriptを使って、このローカルストレージに値(データ)を保存・取得することが出来ます。
localStorage.getItem("変数名"); // 変数の値を取得する
localStorage.setItem("変数名","値"); // 変数に値を設定する
localStorage.getItem("title"); // 変数titleの値を取得する
localStorage.setItem("title","自動計算"); // 変数titleに値「自動計算」を設定する
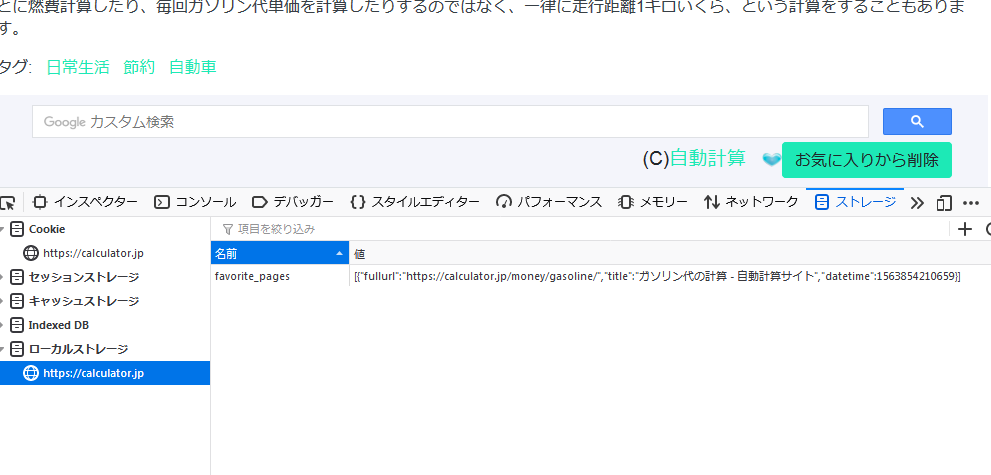
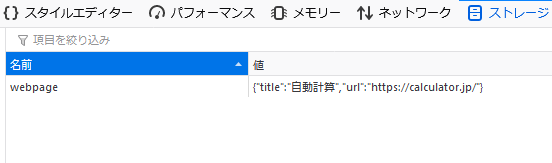
ブラウザの開発ツールで、ローカルストレージを確認すると、データが保存されているのが分かります。(画像はfirefoxの例です。)

ブラウザに保存されたデータは、ウェブサイト(ドメイン)ごとに別個ですので、保存したデータは、そのウェブサイト(ドメイン)でのみ利用可能です。
複数の値を保存する
上のコードでは、値には単一のデータを入れていました。この方式だと、データが1つや2つなら良いですが、大量のデータがある場合、それぞれに変数を用意することになり、大変です。 とはいえ、1つの変数に、複数の値をそのまま保存するわけにもいきません。
このような場合は、JSON.stringifyを使うことで、複数のデータを文字列にして保存できます。
var webdata = {
title: "自動計算",
url: "https://calculator.jp/"
}
localStorage.setItem("webpage",JSON.stringify(webdata)); // JSON→文字列

保存したデータは文字列になっているので、読み込み時にパース(解析)する必要があります。
webpage = localStorage.getItem("webpage");
webdata = JSON.parse(webpage); // 文字列→JSON
当サイトでの活用例
当サイトでは、このローカルストレージ機能を活用して、「お気に入り」ページを登録できるようにしています。

ローカルストレージは便利だね。
更新日:

↑このページへのリンクです。コピペしてご利用ください。