当サイトはアフィリエイト広告を利用してます
console.logを使ったデバッグ

プログラムの動作確認によい方法は無いかな。

console.log()を使うと便利よ。

console.logを使ってみたけど、何も変化が無いな。

コンソールに表示されるわ。
[F12]を押してね。
[F12]を押してね。

ありがとう。表示を確認できたよ。
console.logを使う
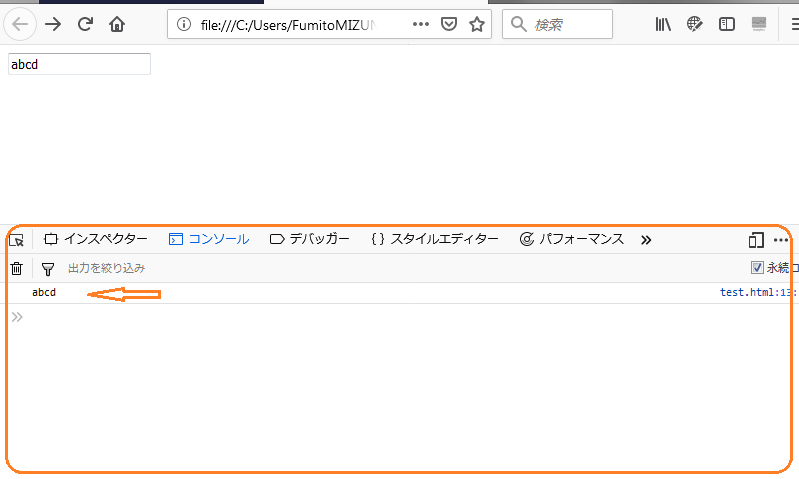
var pagetitle = 'abcd'; console.log(pagetitle); // abcd
console.logを使うと、プログラム実行途中の状態を出力して表示できます。
ブラウザの画面に出力するのではなくて、コンソールに表示されます。
コンソールは通常は表示されていません。F12キー(firefoxの場合)を押すと表示されます。

document.writeはブラウザの画面に表示しますね。document.writeをデバッグに使うと、レイアウトなどに影響する可能性もあります。このためconsole.logを使ってデバッグすることをお勧めします。
コンソールには、プログラマがconsole.logで出力するほかにも、警告などが表示されます。たとえば、htmlの文字エンコーディングを指定していない場合、
HTML ドキュメントの文字エンコーディングが宣言されていません。ドキュメントに US ASCII 外の文字が含まれている場合、ブラウザーの設定によっては文字化けすることがあります。ページの文字エンコーディングはドキュメント中または転送プロトコルで宣言されなければなりません。
というメッセージが表示されました。
更新日:

↑このページへのリンクです。コピペしてご利用ください。